springboot 수업일지
react 그림 그리고 데이터 넘기기
wannabe
2021. 8. 6. 17:20




위에 그림을 map을 사용해서 뿌려보자

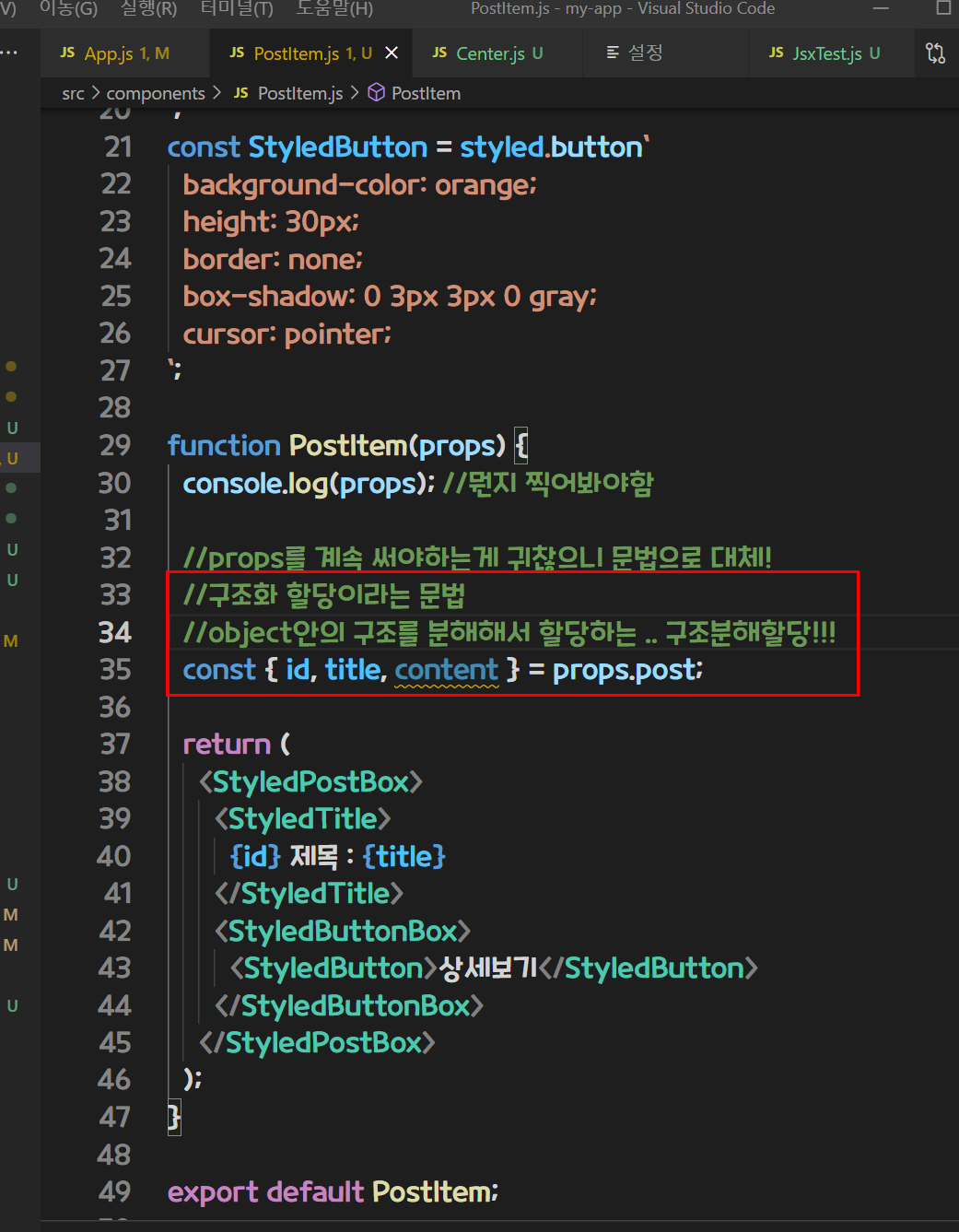
자식인(import한) PostItem.js에게 데이터를 전달한다!!
<PostItem post={post}/>


props안에 post 오브젝트가 하나하나 들어있다!!!


이제는 추가, 삭제 버튼을 넣어보자!!!
Button을 컴포넌트로 만들어서 공통적으로 넣을수 있도록하자!

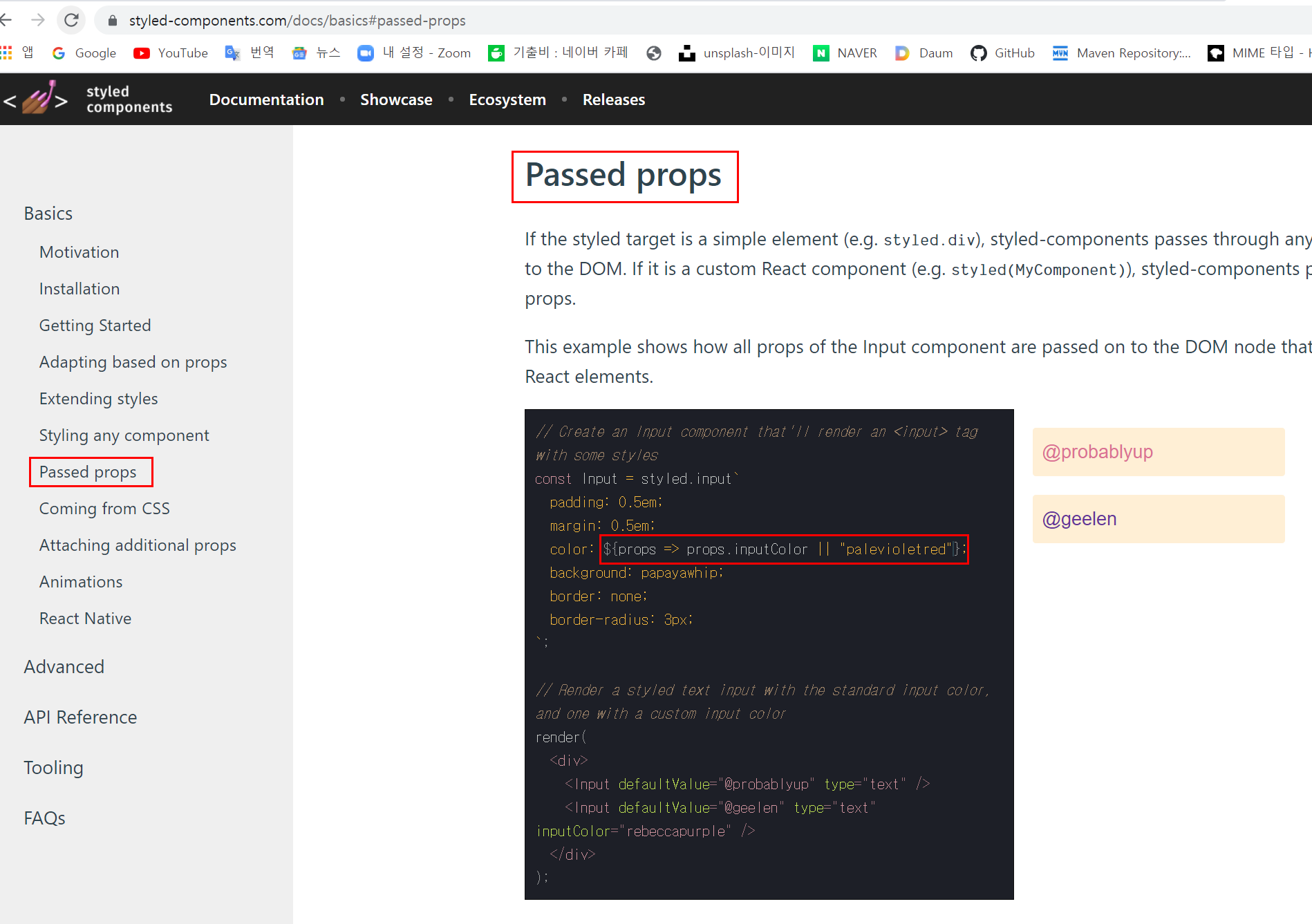
문법 참고!!!!!!!
https://styled-components.com/docs/basics#passed-props
styled-components: Basics
Get Started with styled-components basics.
styled-components.com




추가버튼 동작하게 하기


...data란???? 배열 안의 요소를 흩뿌리는 연산자!!
그래서 post를 추가하기 위해서 이 전개 연산자를 활용한다!!
콘솔에서 다음과 같이 확인해본다
let data=[1,2,3,4];
let hello=[...data, 5];
hello

