springboot 수업일지
12일차 주소API(2)
wannabe
2021. 7. 6. 17:50


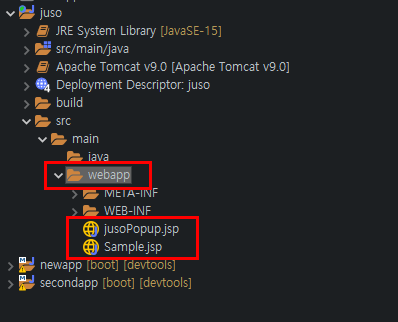
위 두개 파일 복사해서 test폴더에 붙여넣기

위 코드를 테스트하려면???? jsp환경에서 테스트해야한다. 내가 하고 있는 프로젝트는 mvc환경이다.
dynamic web projects 파일 만들어서 테스트

톰켓 설치하자





Finish누르고 생성!! open perspective 클릭

webapp에 다운로드 받은 jsp파일 붙여넣기한다.

Ctrl+F11


404에러가 뜨는 이유는??? context path가 내 프로젝트 이름으로 설정이 안되어있어서 못찾음!!!
다음과 같이, juso를 넣어준다.

그리고 다시 Ctrl+F11
아래 버튼 클릭하면 404에러는 안뜸

승인키 넣어보자



필요없는거 지우기



자바부터 컴파일!!!!(tomcat실행된다)
그다음 자바스크립트 컴파일!!!!
왜 주소 팝업창이 안닫혔나???? request getParameter로 계속 받고 있었어서
바로 통신으로 들어오는게 아니라,,,,,setAttribute로 해서

<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE>
<html>
<head>
<meta charset="UTF-8" />
<title>주소 API</title>
</head>
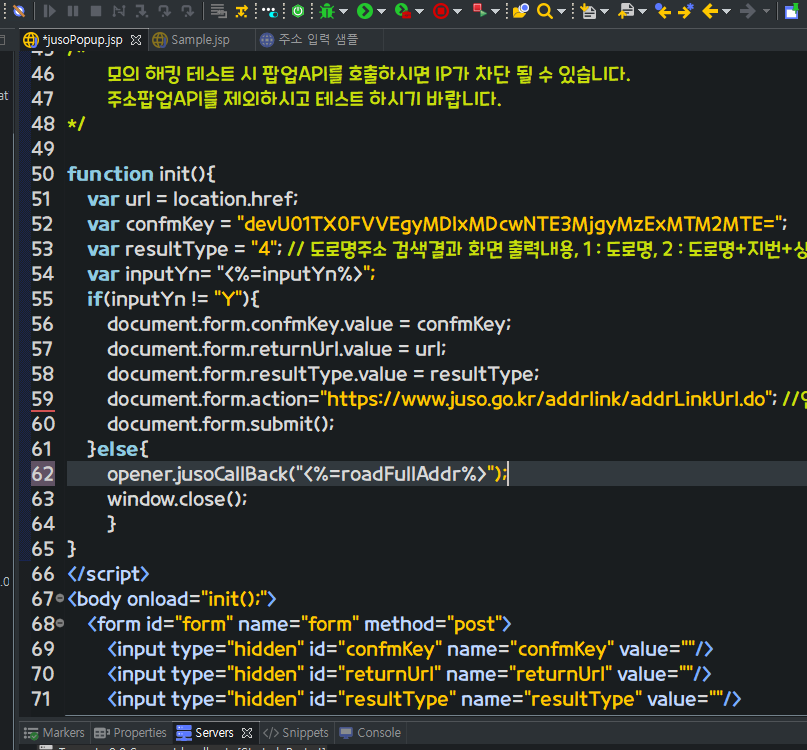
<body onload="init();">
<form id="form" name="form" method="post">
<input type="hidden" id="confmKey" name="confmKey" value="" />
<input type="hidden" id="returnUrl" name="returnUrl" value="" />
<input type="hidden" id="resultType" name="resultType" value="" />
</form>
<script>
function init() { //body가 onload되면 실행된다(body그림이 다 그려지면!)
var url = location.href;
alert(url);
var confmKey = "devU01TX0FVVEgyMDIxMDcwNTE3MjgyMzExMTM2MTE=";
var resultType = "4";
// 도로명주소 검색결과 화면 출력내용, 1 : 도로명, 2 : 도로명+지번+상세보기(관련지번, 관할주민센터), 3 : 도로명+상세보기(상세건물명), 4 : 도로명+지번+상세보기(관련지번, 관할주민센터, 상세건물명)
var inputYn = "${inputYn}";
if (inputYn != "Y") {
console.log("최초 요청");
document.form.confmKey.value = confmKey;
document.form.returnUrl.value = url;
document.form.resultType.value = resultType;
document.form.action = "https://www.juso.go.kr/addrlink/addrLinkUrl.do"; //인터넷망
document.form.submit();
} else {
console.log("추후응답");
//opener는??? joinForm.jsp
opener.jusoCallBack("${roadFullAddr}");
window.close();
}
}
</script>
</body>
</html>
joinForm.jsp파일 내용
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@include file="../layout/header.jsp"%>
<div class="container">
<!-- username=머시기 &password=머시기&email=머시기&address=머시기 -->
<!-- 컨트롤러에 만들어놓은 http://localhost:8000/auth/join 로 POST 전달-->
<form action="/auth/join" method="post">
<div class="form-group">
<label for="username">Username:</label>
<input type="text" class="form-control" placeholder="Enter username" name="username"/>
</div>
<div class="form-group">
<label for="password">Password:</label>
<input type="password" class="form-control" placeholder="Enter password" name="password"/>
</div>
<div class="form-group">
<label for="email">Email:</label>
<input type="email" class="form-control" placeholder="Enter email" name="email"/>
</div>
<input class="btn btn-info" type="button" onClick="goPopup();" value="주소찾기" />
<div class="form-group">
<label for="address">Address:</label>
<input type="text" class="form-control" placeholder="Enter address" name="address" id="address" readonly="readonly"/>
</div>
<button type="submit" class="btn btn-primary">회원가입</button>
</form>
</div>
<br />
<!-- javaScript는 제일 하단에 코드놓기! -->
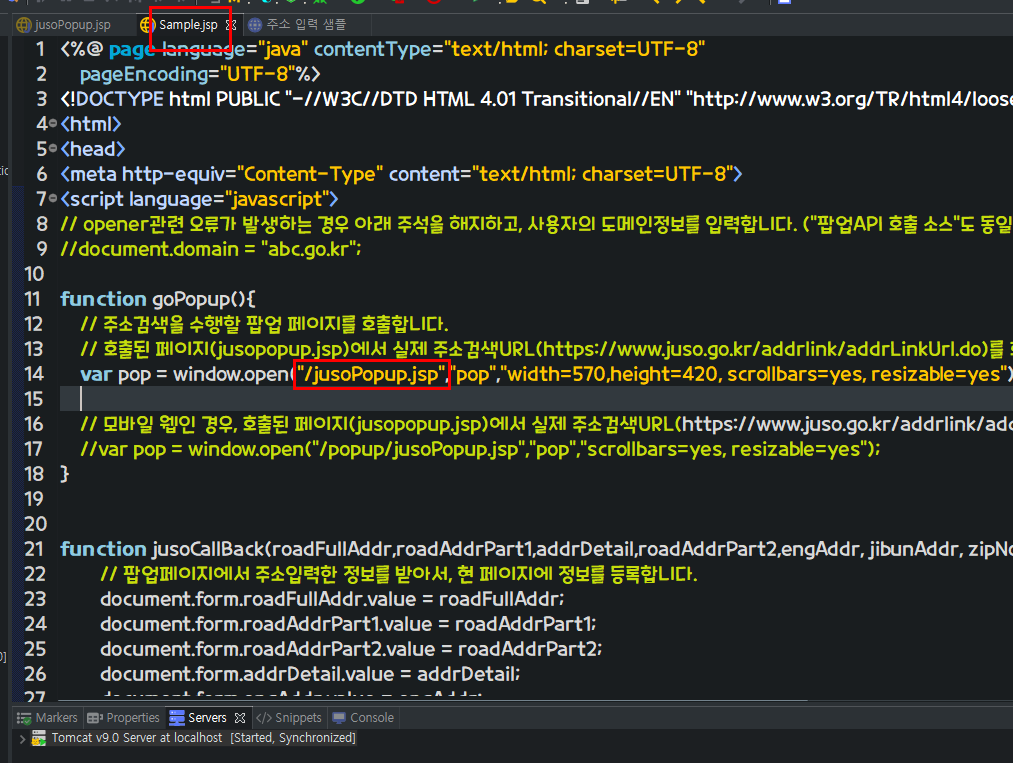
<script>
function goPopup() {
var pop = window.open("/juso", "pop",
"width=570,height=420, scrollbars=yes, resizable=yes");
}
function jusoCallBack(roadFullAddr) {
//alert("나 실행됨? jusoCallBack");
let addressEL=document.querySelector("#address");
console.log(addressEL);
addressEL.value = roadFullAddr;
}
</script>
<%@include file="../layout/footer.jsp"%>기존 JSP에서는 URL로 때림!!!!!!!!!
1) 통신 데이터를 받음 http://localhost:8000/juso => URI방식!!!
2) request객체에 있는 데이터를 받아야함


request.getAttribute("roadFullAddr") 또는 더 쉽게!!! EL표현식 ${roadFullAddr} 이렇게!!!

두번째로 !!!
sdk!!!
자바 프로젝트 만들자

그리고
coolsms사이트 가입후 API생성